.comments .avatar-image-container img {
This is a basic example of a circle-shaped avatar. 0 contentshadowspread contentshadow.

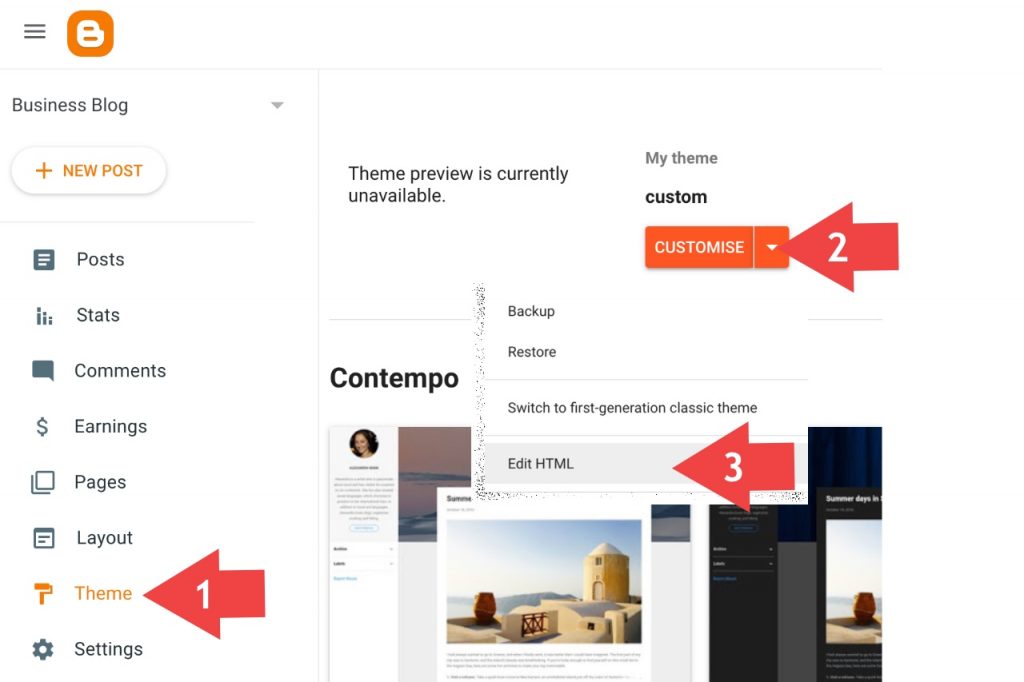
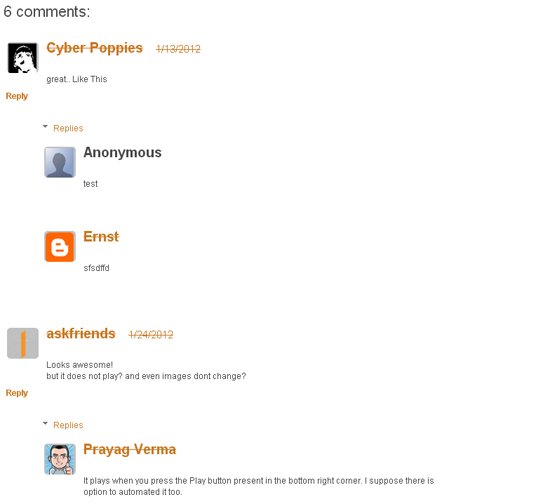
3 Stylish Customized Blogger Comment Box
React Avatar is a pure CSS component used to add initials icons or images representing people or objects in different shapes and sizes.

. Content ----- body font. Sorry feliz halloween. Next page 1695 Free images of Avatar 17.
Cor da fonte do numero total de comentarios font-family. 50 will make the image circular. Person people user woman man profile face character cartoon.
. Show code Edit in sandbox. Pixabay users get 20 off at iStock with code PIXABAY20.
Tamanho da fonte comments background. Mi resurgir de las cenizas xD os dejo esto mientras escucho melt. Fonte do texto font-size.
I am having an issue with uploading an image from my camera roll or to my API. The first step here is to use display. A small display of box-shadow properties on the image container will also stand out on the page.
100 but its not doing anythingIt should look like this Also What should I do when when the box slides to the right side and I hover my mouse to it my box stays until I move my mouse away how can I fix it. The Comment component consists of the comment itself a comment header including an avatar a title and metadata and a comment body. That means its positioned relative to its nearest positioned ancestor which in this case is the image.
Fundo da área geral dos comentários padding. With span I can center but not set any size. 109k Likes 195 Comments - Rei Germar reigermar on Instagram.
I dont know where I am getting confused. If I put span into div it seems to behave like div centering is ignored. The images should be centered vertically and horizontally.
The Avatar control can be easily integrated with ListView Badge Card and other container components. After this the next step is to have the elements in the container in the reverse order. The key to getting the overlay to work is to set its position to absolute.
An image can be set to automatically resize itself to fit the size of its container. Set the containers position relative to its normal position and define its width and height. I am able to get the image data from both the camera roll and camera.
The first sample I have used is built around an older Digg v3 style avatar. If you want the image to scale both up and down on responsiveness set the CSS width property to 100. Bodyitem-view post-body separatorfirst-child aimageanchor1first-child margin-top.
React Native image upload. Post-body aimageanchor display. Global reset Based upon resetcss in the Yahoo.
Set a matching height and width that looks good and use the border-radius property to add rounded corners to an image. Browse or use the filters to find your next picture for your project. Profile or image avatar The Angular Avatar component supports various types of images to represent user profile images like those in applications such as Mail Outlook GitHub and StackOverflow.
With div I get the fixed sizes but cannot center the images. If you want the image to scale down if it has to but never scale up to be larger than its original size use the w3-image class. CSS Part of the Code.
The container elements should be aligned horizontally if possible. Comment with avatar nested comments comment with reply comment section comment template unread comments comment form more. I was thinking that I should just change in class overlay right.
Flex as thatll bring all comments under it and allow us to implement Flexbox features. Make sure to check out the Image documentation to learn more about image options and responsiveness. Avatar images for free download.
The roundness is achieved by adding the rounded-circle class. 1695 Free images of Avatar. As Cachoeiras do Binga no Rio Keve são uma paisagem idílica para quem as visita e escolhe este local para a prática balnear.
The image background is set to white so the image will stand out no matter what color is used in your website background. Comments Bootstrap 5 Comments component Responsive Comment Box built with the Bootstrap 5. I tried div with float and span.
I just am having an issue of posting the data to the server. Im trying to modify this code so the box would slide to the left side of the box. Confidence in one hand sunscreen in the other Ive come a long way to finally accept my body and.
You can experiment with different border radius to change the roundness of the image corners. Here is the code that I am currently using. Includes styles for comments for example for a blog section on your site.
Navbar-iframeNavbar1displaynoneimportant headernavsectionasidearticlefooterdisplayblock -moz-box-sizingborder-box-webkit-box-sizingborder-box. Here the message will come first followed by the avatar and then the comment. The Avatar component can be easily integrated with ListView Badge Card and other container components.

3 Stylish Customized Blogger Comment Box

How To Style Threaded Comments With Css On Blogspot Blogger Guide

3 Stylish Customized Blogger Comment Box

Free Comment Thread Style Code Five Best Comment Thread Design Webgranth

Free Comment Thread Style Code Five Best Comment Thread Design Webgranth

Css Html Image Is Not Displaying In Full Stack Overflow
![]()
How To Change Comments Avatar Size In Blogger My Blogger Guides
![]()
Comment Box Iaibloggertips

Css Html Image Is Not Displaying In Full Stack Overflow

How To Change Comments Avatar Size In Blogger My Blogger Guides

Threaded Comments For Blogger With Awesome Style Hack Tutors Blogger Tricks Blogging And Social Media Tips

Semantic Ui Comment States Geeksforgeeks

3 Stylish Customized Blogger Comment Box

Add A Cool Style To Blogger Threaded Nested Comments Helplogger
![]()
How To Customize Comments Avatar Image In Blogger Twistblogg

3 Stylish Customized Blogger Comment Box

Css Html Image Is Not Displaying In Full Stack Overflow